Psst! Det gör det
Om du någonsin har laddat upp en bild på din webbplats eller blogg, har du förmodligen stött på frågan om vilket bildformat du ska använda. Och kanske har du undrat om det faktiskt spelar någon roll vilket format du väljer.
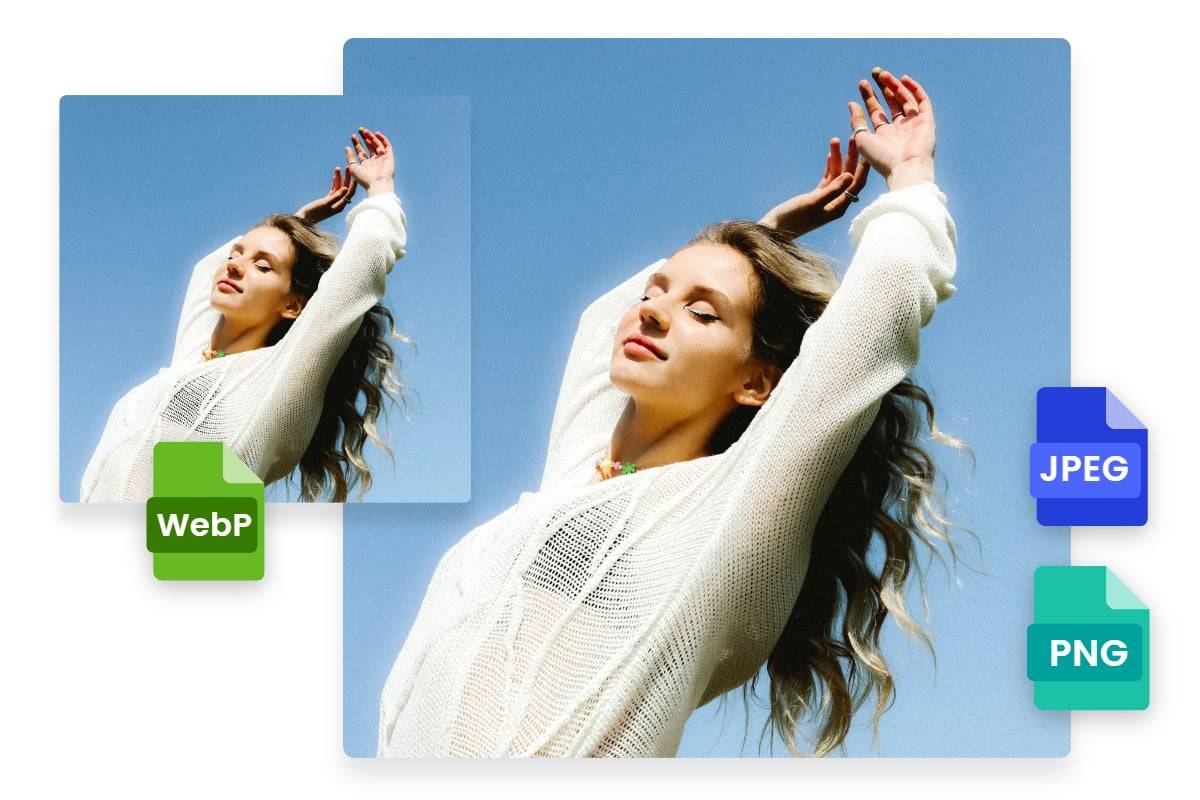
Svaret är ja, det spelar absolut roll vilket bildformat du använder på din webbplats. I den här artikeln kommer vi att titta på några av de olika bildformaten som finns tillgängliga, jag kommer dessutom ge en väldigt tydlig rådgivning om vad jag tycker du ska använda dig av. Svaret är WebP. Men vi börjar från början.
Vad är bildformat?
Innan vi går in på olika bildformat, låt oss först definiera vad vi menar med begreppet. Bildformatet refererar helt enkelt till hur en bild lagras och visas på din webbplats. Man kan också prata om komprimering av bilder. Alla ni med digitala systemkameror som kanske jobba med fotografering vet mycket väl hur extremt stora bilderna kan bli om man inte komprimerar dem. När en bild tagen med en bra kamera så finns det ett RAW-format som kort kan förklaras som en bild utan komprimering eller andra effekter. Men en sådan bild kan väga många mb, megabyte (eller kanske gb? har tyvärr ingen ny bra kamera).
Att en enda bild väger flera mb är såklart inte bra för din hemsida. Varken laddtider eller användarvänligheten blir speciellt bra. Alltså måste bilden komprimeras. Dettta är vad bildformat är. Det finns många olika bildformat att välja mellan, men de vanligaste är JPEG, PNG och förr även GIF. Varje format har sina egna styrkor och svagheter, så det är viktigt att välja rätt format för varje situation. (Nej då, jag har inte glömt svaret...)
Vad är JPEG
JPEG är förmodligen det vanligaste bildformatet som används på webben idag. Det är ett komprimerat format som sparar filstorleken genom att ta bort viss information från bilden. Exakt vad kan jag inte berätta, för jag vet inte. Men jag vet mycket väl att bilden blir mycket mindre än vad t ex en BMP är. BMP kanske några av er minns från när Paint gjorde entré i datorerna och man kunde spara bilder.
Fördelen med JPEG är att det ger hög bildkvalitet samtidigt som det minskar filstorleken, vilket gör det enkelt att ladda upp och visa bilder på din webbplats. Detta gör JPEG till ett utmärkt val för fotografier eller andra bilder med mycket detaljer.
En helt vanlig bild som idag används på hemsidor kanske vägde 2-3mb i bildformatet BMP väger kanske 200kb i JPG. Så klart kanonbra för din hemsida och dina besökare. Idag kan man till och med pressa ner JPG ytterligare storleken, eller vikten på den genom att ladda upp bilden tilll t ex tinypng.com. Då är samma JPG-fil nere på 85kb!
Men varför är inte alla så små? För att mer hårdare och hårdare komprimering kommer mer och mer borttagning av data, och plötsligt står du där med en bild som är jättelätt, men ser ut som att vara från 80-talet för att den är så pixlig. Så den data man tar bort, består helt enkelt av bildkvalité (och lite annat). Låt oss går vidare och titta på fler format.
Vad är PNG
PNG är ett annat vanligt bildformat på webben. Till skillnad från JPEG är PNG ett oförstört format, vilket innebär att ingen information tas bort från bilden vid komprimering. Anledningen till att PNG kom fram har en lite rolig historia bakom sig, detta skedde under en tid då GIF var det ledande formatet. PNG skapades på grund av att GIF-formatet hade en licens som krävde att man betalade för att använda det. PNG-formatet skapades därför som ett friare alternativ - Mycket av det som grundande Internet från början - Fri information till fler.
Men det roliga med PNG-formatet är dess bakgrund. Namnet "PNG" kom från en intern skämt mellan skaparna av formatet. De ville ursprungligen kalla formatet "Png's Not GIF", vilket var en ganska tåkigt men dock ordlek med "ping" - ett kommando som används inom datavärlden. Men kan t ex mäta hur snabbt en dator/hemsida svarar på en händelse... Nördig och onödig info? Abolut. Men de tänkte iaf om och var lite oroliga att det skulle låta för pretentiöst, så de ändrade det till Portable Network Graphics istället. Men jag är övertygad om att någon då och då fortfarande berättar historien, precis som jag gjorde nu, och det har nu blivit en del av formatets historia och charm.
PNG-formatet är utformat för att ge hög bildkvalitet samtidigt som filstorleken/vikten minimeras. Detta uppnås genom att använda en "lossless" komprimeringsalgoritm, vilket innebär att filen komprimeras utan att förlora någon information - vilket gör det idealiskt för bilder med transparens eller genomskinlighet eller andra specialeffekter på bilderna.
Vad är GIF
GIF är det äldsta av de tre vanligaste bildformaten på webben, men det används fortfarande mycket idag. Det är ett komprimerat format som är begränsat till endast 256 färger - vilket gör att formatet inte är helt optimalt om man vill visa upp detaljerade bilder. Men fungerar såklart till små ikoner, även om det idag finns bättre sätt... Men såklart ska jag bbjuda på lite skoj också. För det finns en även bakom GIF, prova att säga det högt - GIF - innan du läser detta:
GIF skapades för att Steve Wilhite ville visa grafik på skärmar på 80-talet. Men det roliga är hur man uttalade formatet. Många sa "gif" med en mjuk "g", medan andra sa "jif" med ett hårt "j". Detta ledde till en debatt om hur formatet egentligen skulle uttalas, och den debatten fortsatte i årtionden. Till slut avgjordes debatten 2013 när Steve Wilhite själv bekräftade att formatet uttalas "jif", som i "jive". Detta orsakade naturligtvis en del irritation bland "gif"-anhängare, men det visar bara hur passionerade människor kan vara om tekniska frågor! Jag får erkänna att jag säger GIF fortfarande... My bad.
Fördelen med GIF är att det är lätt att ladda upp och visa på webben, och det är idealiskt för enklare grafik som ikoner och logotyper.
Men svaret var ju... WebP?
Jaja, jag ska komma dit. På samma sätt som JPG färändrade synen på bilder från BMP eller GIF har nu WebP gjort samma sak mot JPG. Det är alltså en bättre komprimering men utan att tappa bildkvalité. Dessutom har det stöd för transparens precis som PNG. Därför har det under de senaste åren blivit det nya formatet som vi på Stratiq rekommenderar, men många andra.
Men redan 2010 började Google utveckla detta format, men till användarnas förtret så hade det inte stöd för transparens när det först lanserades. Användare på sociala medier och på nätet blev mycket upprörda och då lyssnade Google och förbättrade formatet till vad det är idag. Men nu när det slagit igenom så är det verkligen ett format som kan förbättra laddtider och prestandan på din hemsida. Anledningen till att det tagit så lång tid för att det skulle växa sig stort var faktiskt mest på grund av webbläsarna som inte hade stöd för dem. Men nu är mer eller mindre alla uppdaterade webbläsare som har stöd, så man kan utan risk använda sig av WebP på sin hemsida. Om en besökare av hemsidan inte ser bilden, då har tyvärr besökaren större orsaker att oroa sig över än att inte se en bild. Otroligt viktigt att hålla sin webbläsare uppdaterad, det gäller iofs för alla program, då det handlar som säkerhet och prestanda.
De flesta bildhanteringsprogram kan du direkt spara dina bilder i WebP, men det finns också gott om hemsidor och WP-plugin som kan hjälpa dig. Önskar du att vi på Stratiq hjälper dig att få rätt bildformat på hemsidan är du varmt välkommen att höra av dig. Vare sig det gäller en WordPress-sida och dess uppdateringar eller om du sitter i ett annat CMS så kan vi hjälpa dig på vägen att bli lite mer optimerad, lite mer synlig och det kan hjälpa till att öka din konvertering.
Tack för idag, hoppas det var intressant!